
Audience Tags
Tags on the Audience Dashboard

Background
Mailchimp was transitioning from an email marketing tool to an all-in-one marketing platform. To complete this transition, we had to build a CRM to be the core of the platform. The problem was that Mailchimp’s backend was organized around a list model. The list model was siloing user’s customer data, preventing them from getting a full view of their audience.
The engineering cost was too high to change Mailchimp’s list-based backend, so we decided to position Mailchimp’s newly released “Tags” feature as an alternative organizational method to lists. Users could keep a single audience organized with tags, without siloing data. In addition to organizing with tags, we wanted users to target their customers with tags instead of lists. We believed the best way to achieve both of these goals was to make tags more visible on the audience dashboard.
Team: Product Manager, Researcher, Designer, Content Strategist, Three Engineers
Role: UX & UI Design, User Research, Prototyping
Platform: Desktop and mobile
Tools: Sketch, Invision
Timeline: Feb - Mar 2019
Business case
Only 21% of active Mailchimp users had created tags. A smaller cohort of that percentage had published campaigns using their tagged contacts. We wanted to both promote tags as a replacement for users organizing their contacts with lists, as well as increase the number of campaigns published to tags.
Opportunity
Mailchimp was about to announce its transition from an Email provider to a marketing platform. The “Audience Dashboard” would be the centerpiece of this initiative as a space for users to stay organized and target customers based on insights we provide. Tags could be positioned on this page to get maximum visibility and promote targeting tags with campaigns.
Problems
How might we increase campaigns sent to tagged segments from the Audience Overview page?
How might we promote tags as a replacement for users organizing their contacts with lists?
What we plan to measure
Percentage of users who are applying tags to their contacts
Increase in users creating targeted campaigns with tags
Personas
Mailchimp has two primary personas, Ethan and Danielle. These two personas informed the two flows I wanted to make sure tags on the audience dashboard covered. Ethan is a novice solopreneur, usually a less experienced marketer or business owner who is new to Mailchimp. Likely this user persona who would not have tried a feature like tags yet. Danielle is an experienced marketer with a solid grasp of Mailchimp. She would usually be someone who is comfortable using tags to organize and segment her audience.
I wanted to make sure our tags feature could educate and encourage Ethans, who might not have tried using tags yet, while providing Danielles, who likely already have several tags, with a way to quickly target contacts.
Ideation
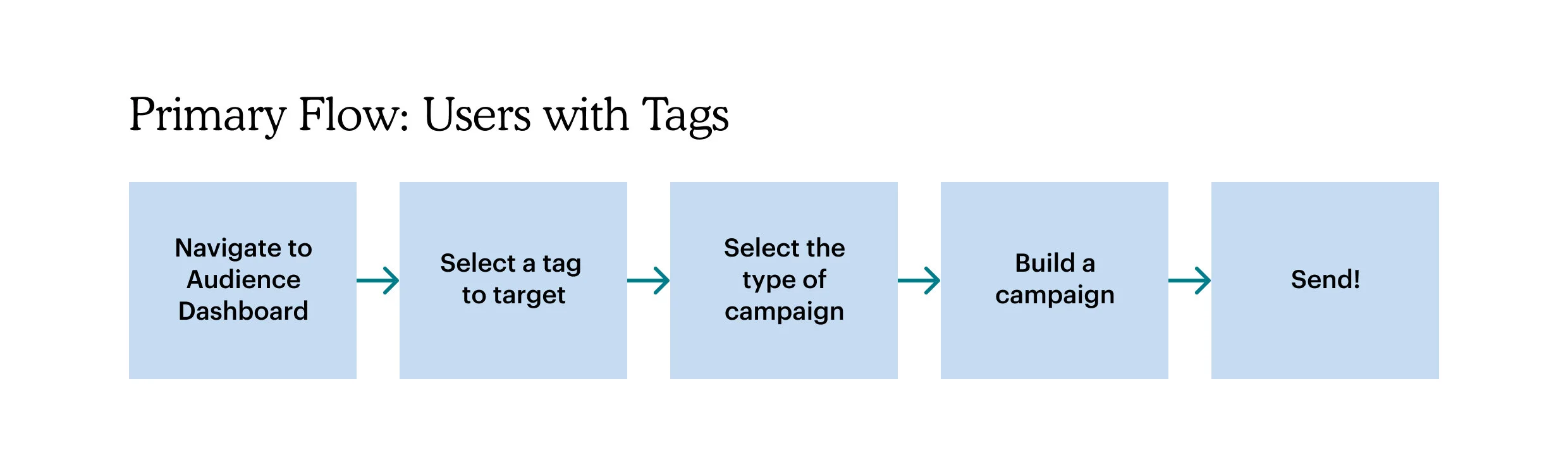
After framing the problem and thinking about our personas, I began to whiteboard user flows and various states that may be required. I thought through an empty state that an Ethan, and alternatively the state with tags that a Danielle would encounter on her first visit to the page.


User testing
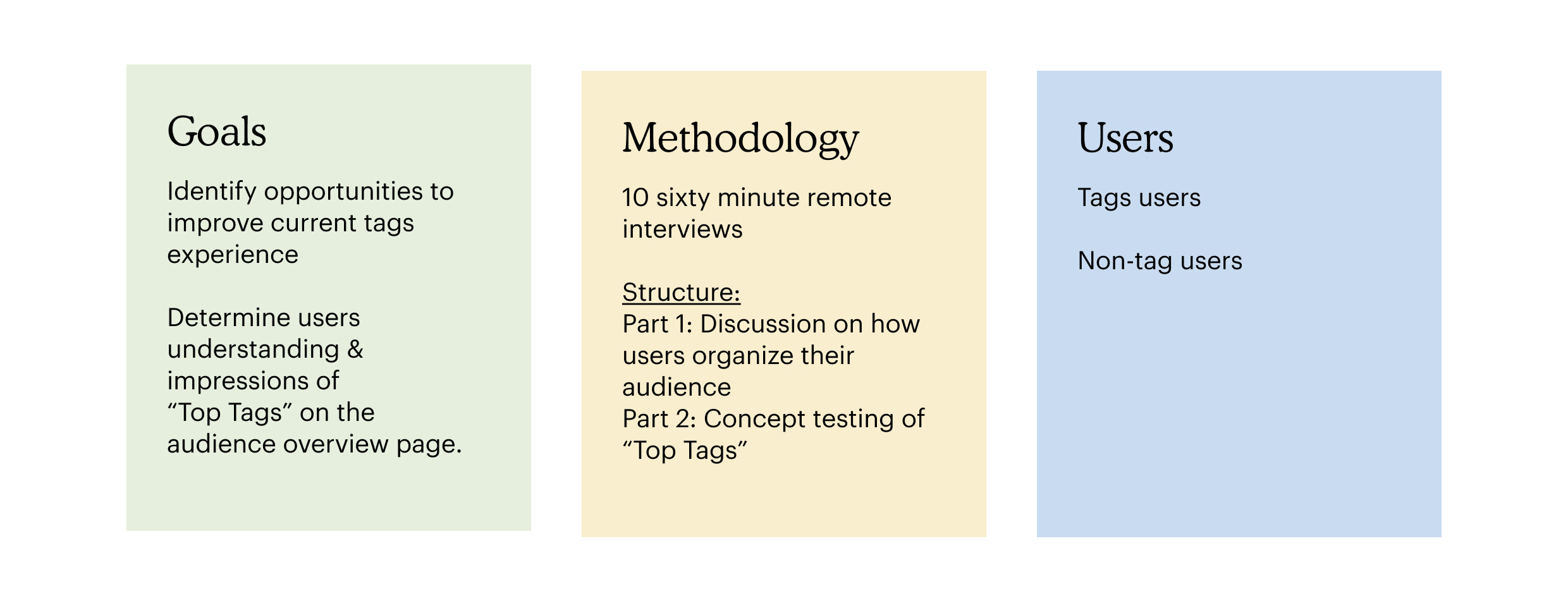
Once the team felt good about the user flows, I built a prototype and collaborated with our user researcher to come up with a test plan and interview script. We defined the goals, methodology, and users with whom we wanted to test. To test both flows, we tested users with tags and without tags, representing both our Ethan and Danielle personas respectively. We completed two rounds of testing and two synth sessions.

Round One of testing





Learnings from Round One of testing
Danielles, our experienced tag users, make tags on the contact table, not from the manage tags page.
We later checked our quantitative data and realized that 91% of tags created had contacts applied. This data lined up with what users were saying about creating tags from the contact table in the interviews.
Ethans, users that haven’t tried tags before, wanted more information about what tags are before they start creating them.
All users were confused by the term Top Tags.
Several of the users closer to the Danielle persona didn’t feel that tags with the largest contact count were relevant to how often they use them.
Users liked having quick access to target tags with a campaign from the modal.
Round Two of testing
In round two we revised our flow by incorporating the learnings from round one that tags users were creating tags from the contact table.






Learnings from Round Two of testing
Testing tag creation from the contact table, we found that users closer to our Ethan persona had trouble because they did not know they had to select contacts to get started. There was a UX issue with our contact table.
Due to a business requirement not to change the contact table, we had to find alternate solutions. We ultimately created a banner that only pops up from the Tags CTA to help users get started creating tags.
Designs
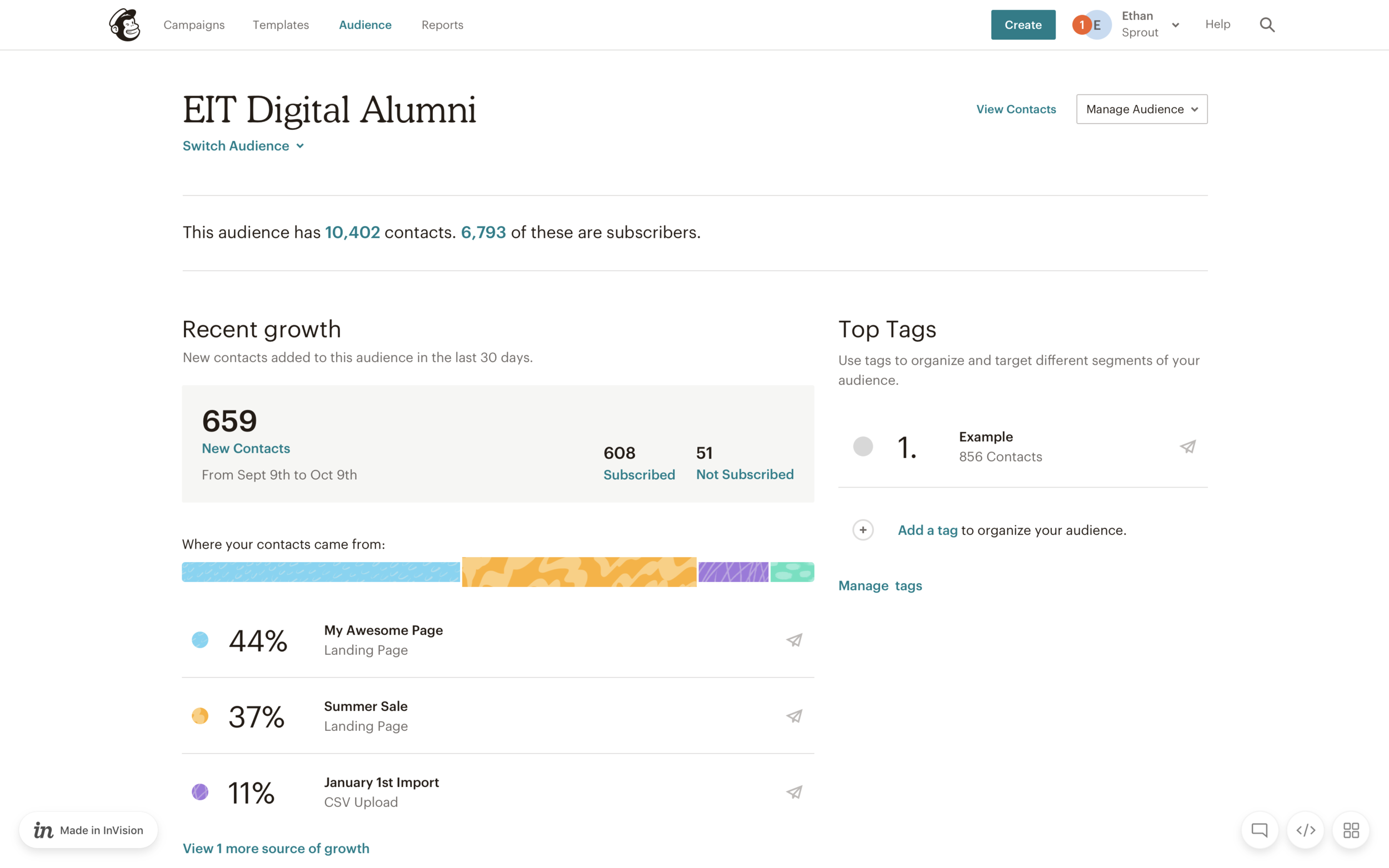
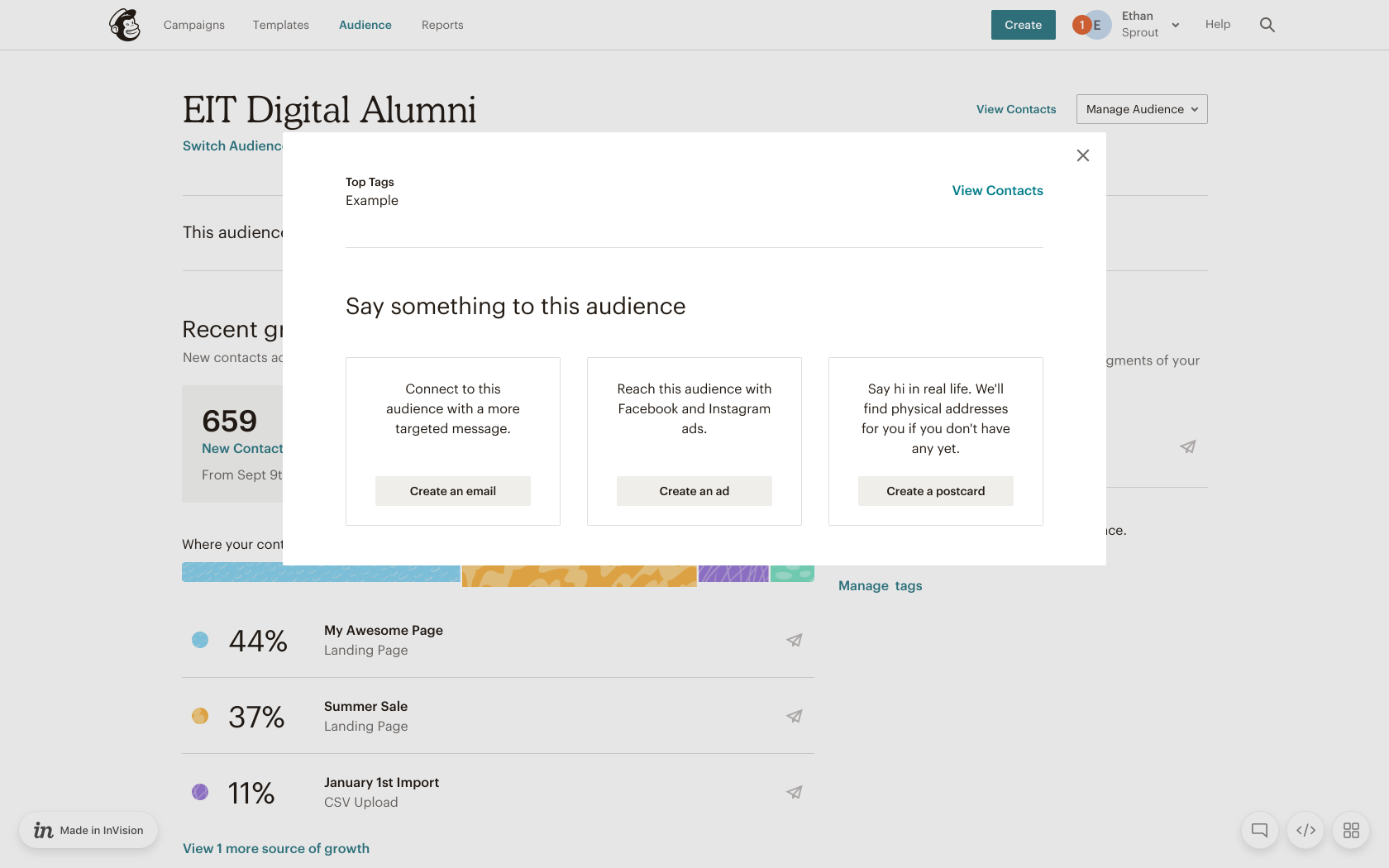
These are the Tags designs currently implemented on the Audience dashboard. The left is the Tags section, and the right is the modal that pops up when a user chooses a tag in the section. The modal provides several options for users to target contacts within their tags.
Empty States
Below is a breakdown of the final empty state for users that had never used tags, or Ethans. After two rounds of testing, we were able to take user feedback and incorporate a link to learn more about tags, examples of how a user might name their tags, as well as a CTA that would take users to the contact table to start creating tags.
Additionally, we were able to come up with an alternate empty state to target our digital products segment with our tags API.

Contact table help
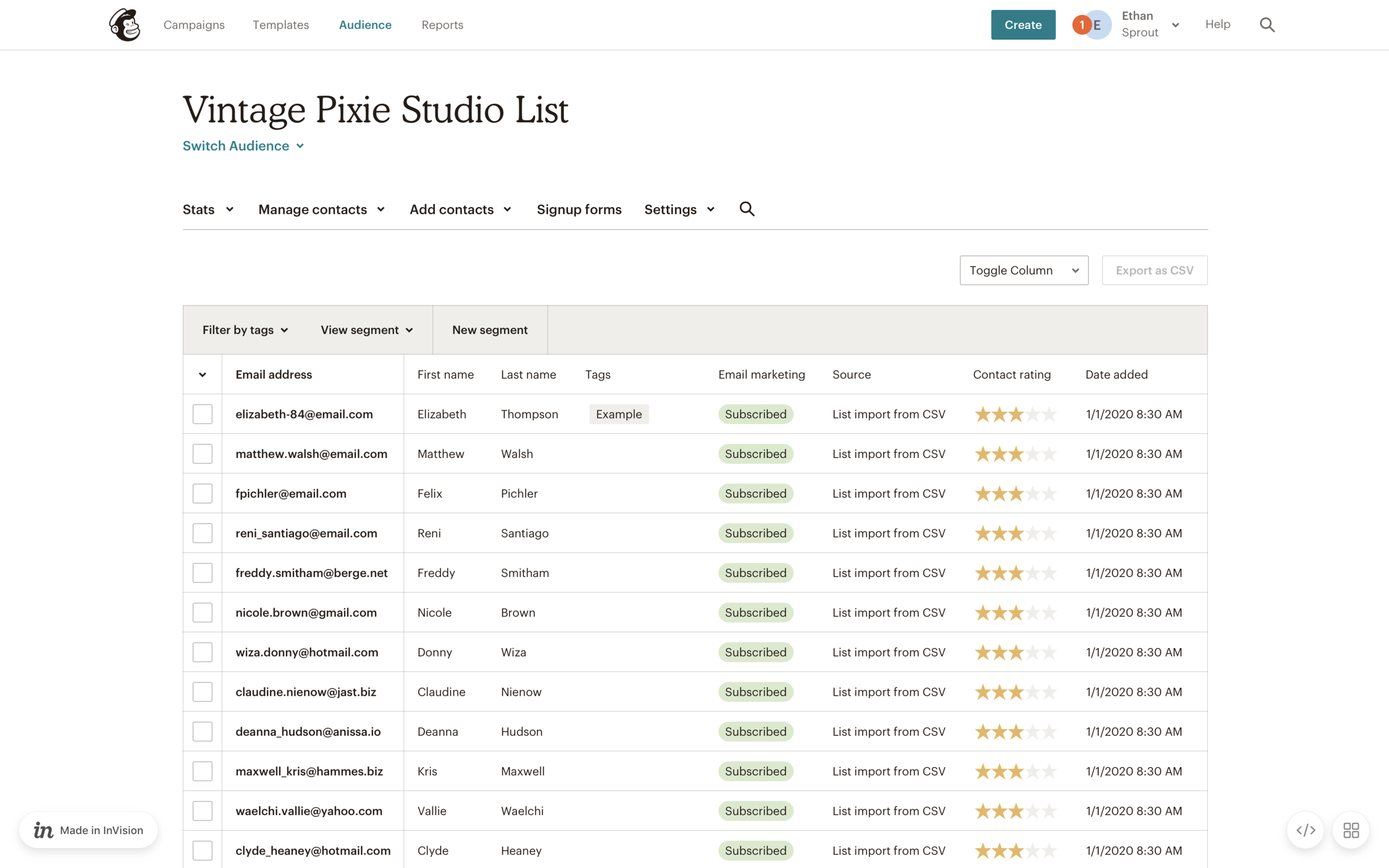
This is a screen of the contact table when creating a tag. As mentioned in Round One of testing, we learned that users closer to our Danielle persona were creating tags from the contact table. Notice the banner at the top. This came from what we learned in Round Two, where new tag users, Ethans, were not able to figure out how to create tags because of the UX issue with the contact table. Our scope limited us from redesigning the contact table, but we were able to add this banner to come up when new tag users clicked the CTA in the tags section of the Audience dashboard.
Mobile
Outcomes
Within the first three months of launch, we saw a 13% increase in active users creating tags
Tags became the number one segment sent to from the Audience dashboard using the modal
Challenges
After Round One of user testing, we learned that users that represented our Danielle persona did not necessarily want their most used tags. In spite of general user sentiment, we made the best use of space with our empty state, educating and encouraging users closer to our Ethan persona to start creating tags. We were also able to provide current tags users with the ability to quickly target tags with campaigns as well as a shortcut to access and create more tags.
Next steps
Another insight we gained from our testing was that tags users wanted more automated ways of applying tags. They did not like the manual process of tagging contacts. In addition to helping users tag contacts on import, we began to take a look at how we might let users tag contacts through sign-up forms.





